One technology, an infinite range of applications
You probably know about the “web app” use of Prototypo’s technology, but did you ever imagine all the possible applications for the parametric fonts? Here is a brief overview of all it can offer.

Algorithmically generated font
First, let’s explain what lies behind Prototypo’s core. To put in simple terms, our technology takes different font parameters, some widely-known some less, to generate a dynamic font and display it on a screen.
To do that, we use maths formulas that create the differents glyphs, using a Javascript algorithm. A new static font file is generated and injected in the browser window every time you change the parameters (we are able to generate up to 30 fonts per second), thus enabling the dynamic movement that appears on the screen.
In our web app, these parameters change depending on the sliders, but they can be moved by any data source that could be collected.
Now consider sounds, movements, light, temperature, etc. as many sources of informations that could be handled and let your imagination comes into play. There’s no need to be a computer engineer to see all the perspectives that the parametric fonts technology has to offer.
Algorithmically generated font
If the release of Spectral, the latest Google font, designed by Production Type and turned parametric by Prototypo, recently sparked a worldwide interest, it’s largely because people have seen a huge potential in our technology.
Medias have especially talked about the possibility of generating responsive fonts and it’s indeed the first thing that comes to mind when talking about fonts adapting to their environment.

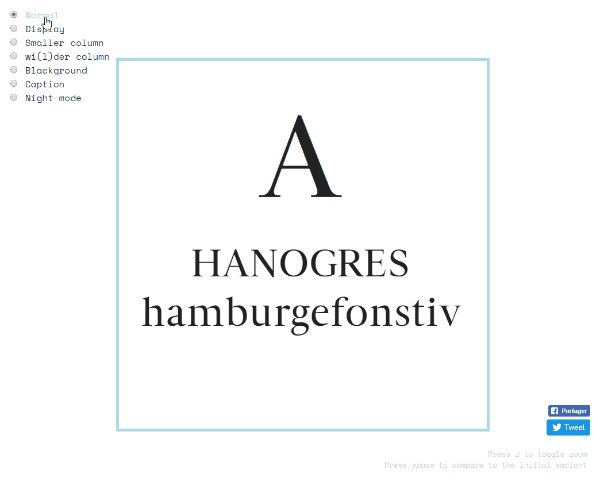
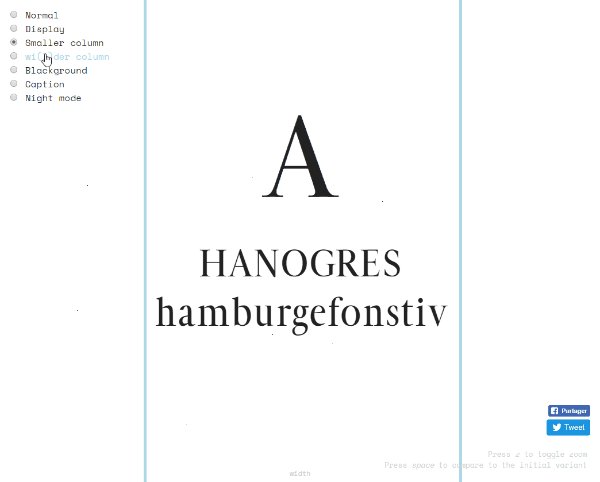
For years now, designing a website without thinking about its responsive versions is a complete nonsense. Web designers use to consider adapting all the components of a page (composition, colors, size of characters, etc.) except the drawing of the characters. But the drawing of a font in size 10 (caption) is quite different from the one of a font for a title (display).
We want to bring the same level of detail in both type design and web typography. We already worked on such a project and you can see what it looks like in the lab.
But fitting a context doesn’t only mean adapting to a screen, modern web browsers can provide much more information and context.
As you can see in the lab, we already led many experiences. For example you can try this letter reacting to your voice and whistles. In this application we connected the thickness, the contrast and the curviness to the pitch of the sound.
During a workshop we ran last year, some of the participants took advantage of their coding skills to quickly perform interesting things.
They imagined many applications like this font whose thickness and size varied depending on the current time, or this weather app displaying names of cities in different ways, according to the wind strength or their latitude. This allows us to consider using Prototypo’s technology to create dataviz capable of modifying the drawings in real time via your favorite APIs.
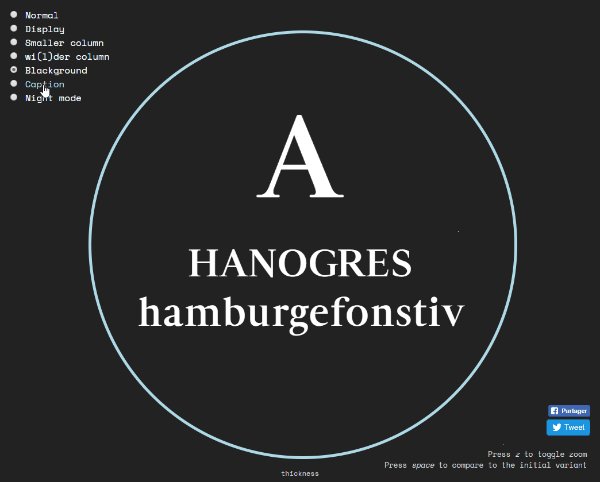
We could also mention a font that adapts itself to the background’s brightness as another example of what Prototypo’s technology enables.
Great applications for businesses
We are more and more asked by all kind of clients (events managers, design agencies, companies, etc.) for projects involving our technology.
We recently worked with a swiss artist on an interactive message welcoming the visitors at the “Expo 2017 Astana”.
As you can see on the video above, words displayed on a big screen were reacting according to the guests moves, captured by a Kinect. More than just an interactive work, this installation meant to show visitors the direction of the tour, the font becoming a piece of “conceptual art” if they headed to the wrong way.
In the same vein, we developed a “font game” for the latest edition of the “Puces Typo” in Paris. The players had to move to modify the x-height, slant and width of a font displayed on a screen and match several predetermined variants.
These are just a few examples among an infinite range of possibilities offered by the parametric fonts technology. Imagine all the business opportunities for you or your clients.
Think interactive street installations reacting according to the movements of passers-by, data visualization that mixes info and text or websites with readability and accessibility enhanced for visually impaired people.
Creating intelligent fonts capable of fitting all types of uses and media is now a reality.
Any project we could help you to develop? Reach out to us.
We are eager to be involved in new projects using Prototypo’s technology. If you have anything in mind, for you or a client, please share it with us.
Contact us on Twitter, Facebook and Linkedin and head to the lab where you will see all the experiments around Prototypo.
The Team,
Cheers